저번 시간에 구글 메인화면 글자를 만들어보았어요.
오늘은 밑의 검색창까지 완성해볼게요!
[3] Bootstrap 활용하여 검색창 추가
저는 아직 완전 기초부터 하고있기 때문에 직접 만드는건 힘들어요.
그래서!!! Bootstrap 에 있는 검색창을 끌어다 써볼거에요.
사실 Bootstrap 을 어떻게 쓰는지도 이번에 알았답니다...

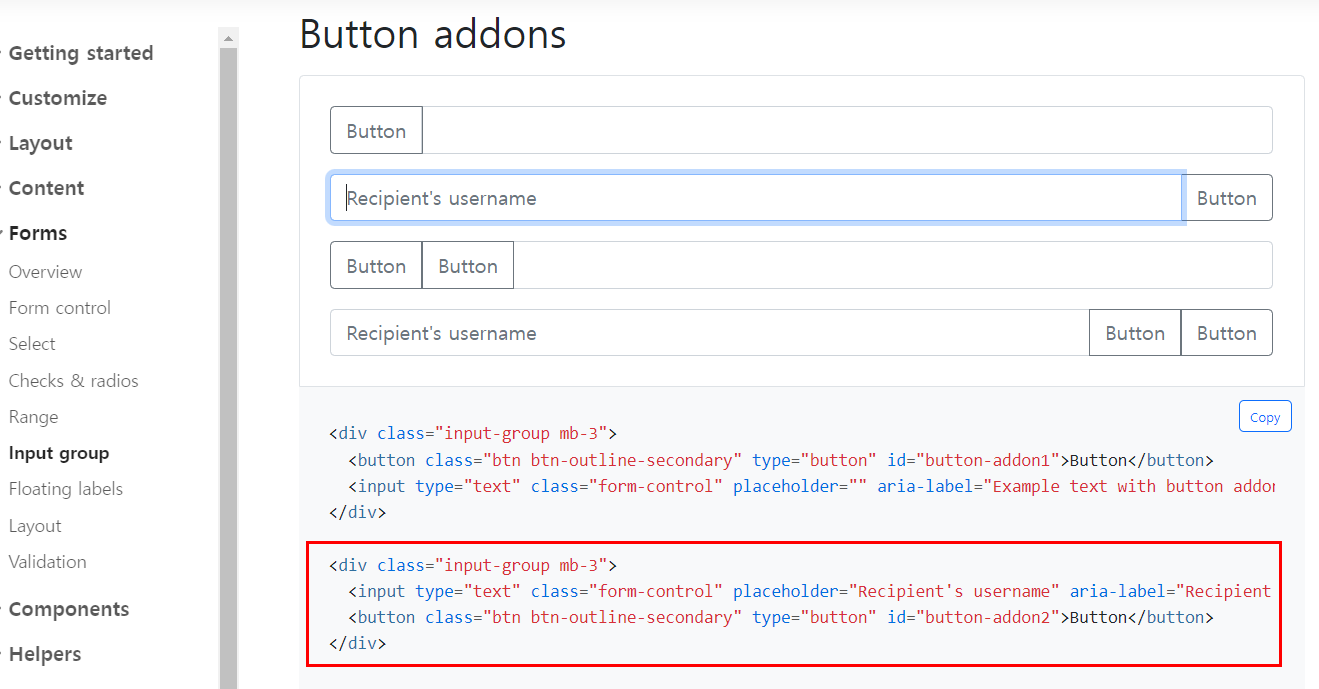
doc 카테고리에서 "input" 을 검색하면 위와 같은 버튼이 여러개 나와요.
저는 그중에서 마우스를 올리면 파랗게 되는 두번째 박스를 이용할거에요.
두번째 소스코드를 복사해서 index.html 의 <body>, <input> 부분에 넣어줍시다.

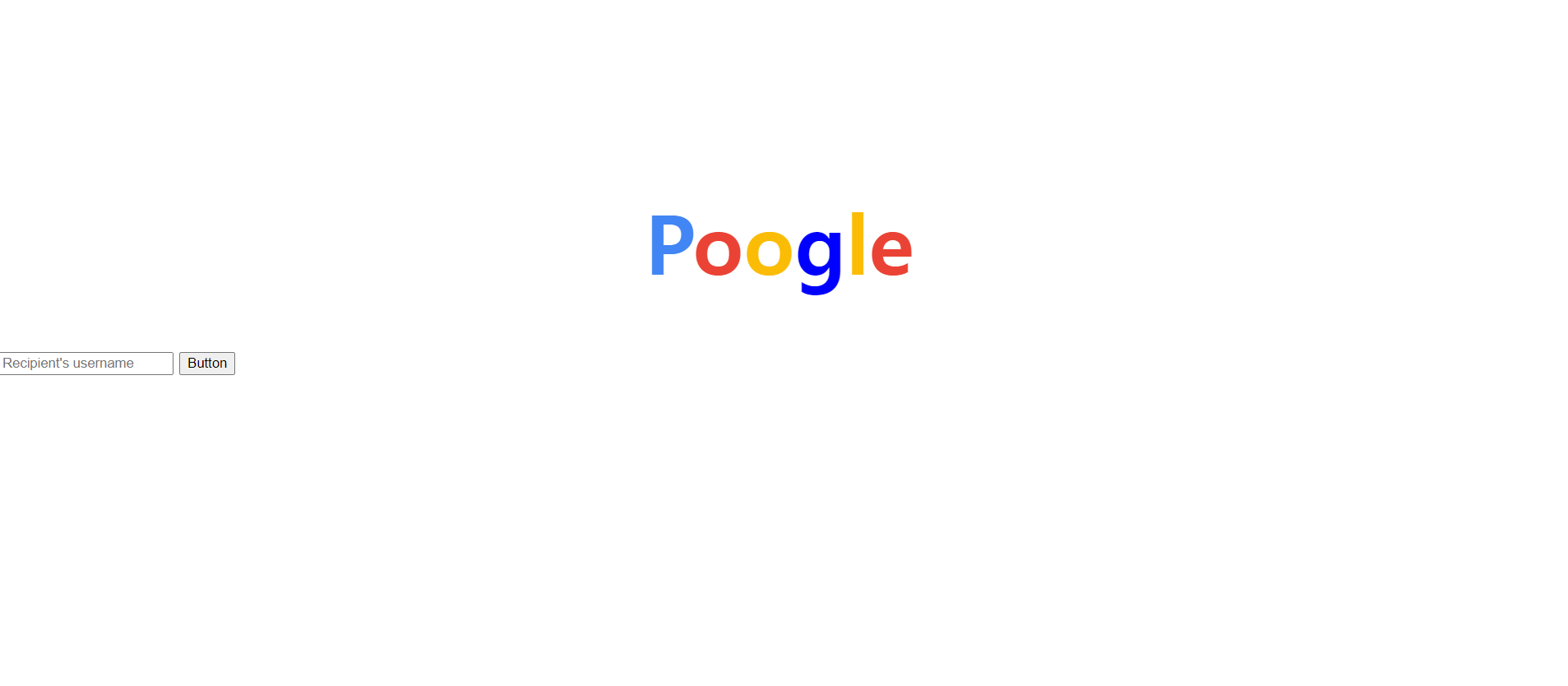
버튼이 바뀌긴 바꼈는데 우리가 원하는 모양으로 나오지 않았죠?
바로 위의 클래스를 연결해주는 CSS가 없기 때문인데요, 처음에 무척 당황했습니다;;
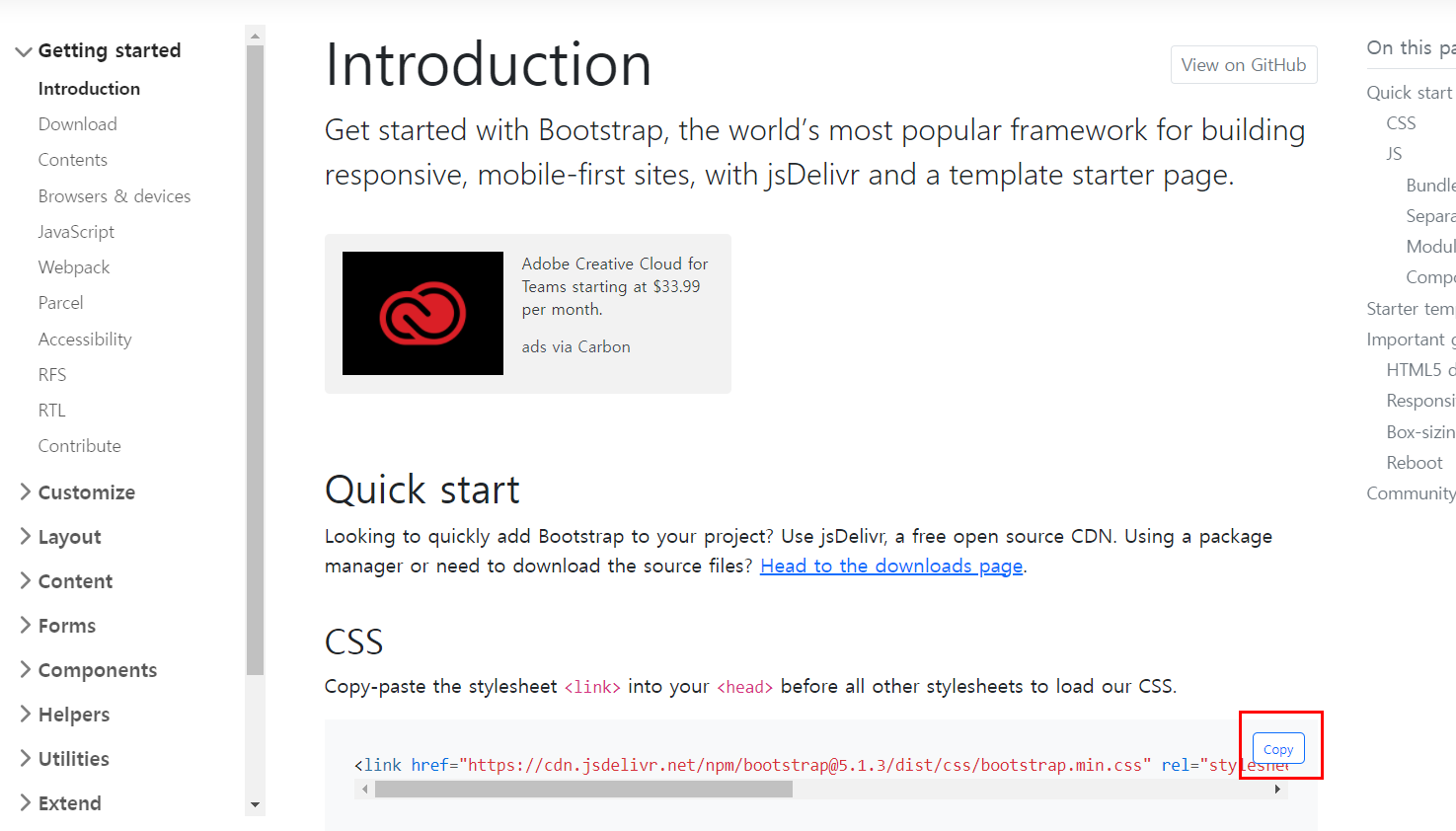
Bootstrap 의 "Getting Started-Introduction" 탭에 들어가면 CSS의 연결 주소가 있어요.
그대로 복사해서 <head> 부분에 <link>로 연결해줍시다.


<link>태그는 아래 있는 것이 더 유효하기 때문에 "style.css" 와 연결된 링크 위로 붙여넣기 해줍니다.

이제 검색창의 넓이, 안의 내용, 버튼 삭제 등 몇가지 일을 더 해봅시다.
[4] 검색창 속성 변경
우선 검색창에 마우스를 올리지 않았을 때 무슨 문장이 나오는지 보셨나요?
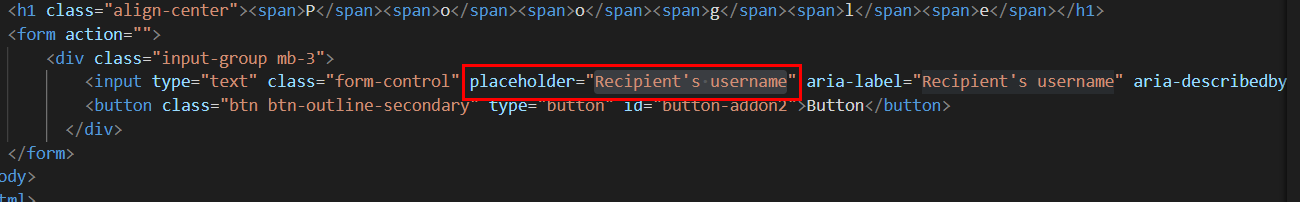
바로 "Google 검색 또는 URL 입력" 이라는 문장이 나옵니다.
이 부분은 "placeholder" 이라는 부분에서 바꿀 수 있어요.


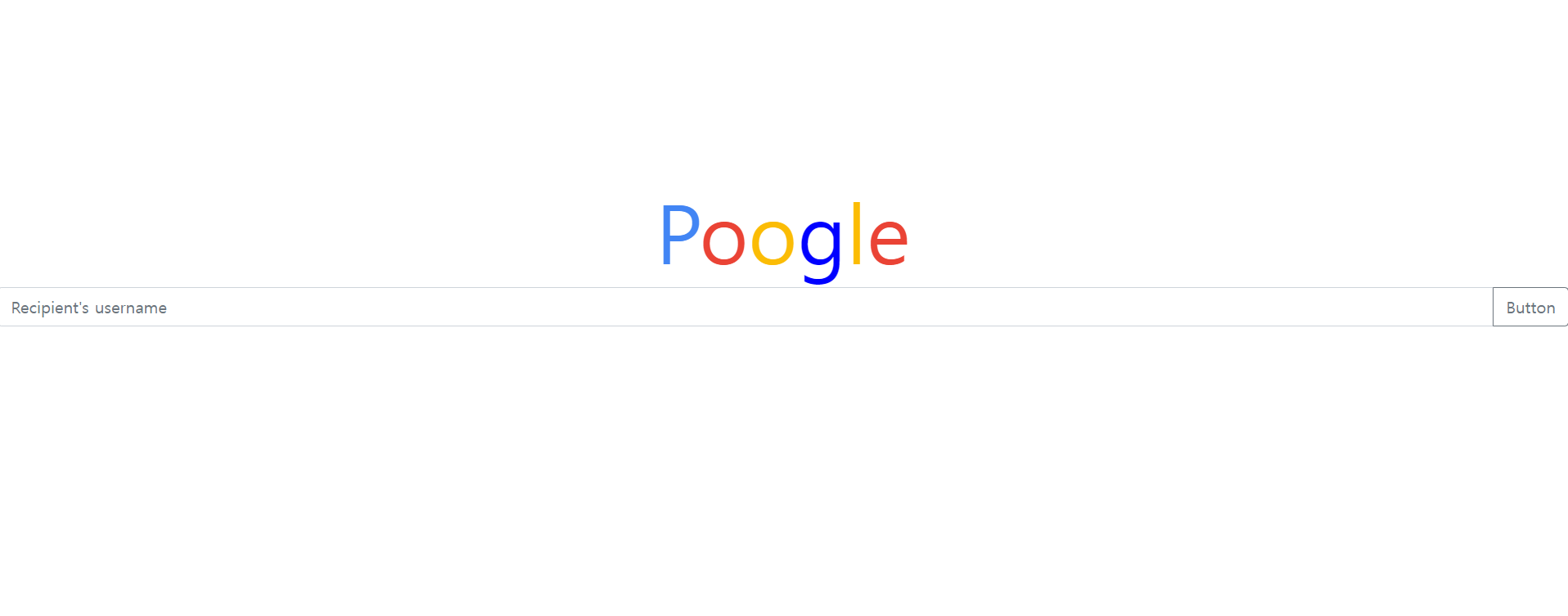
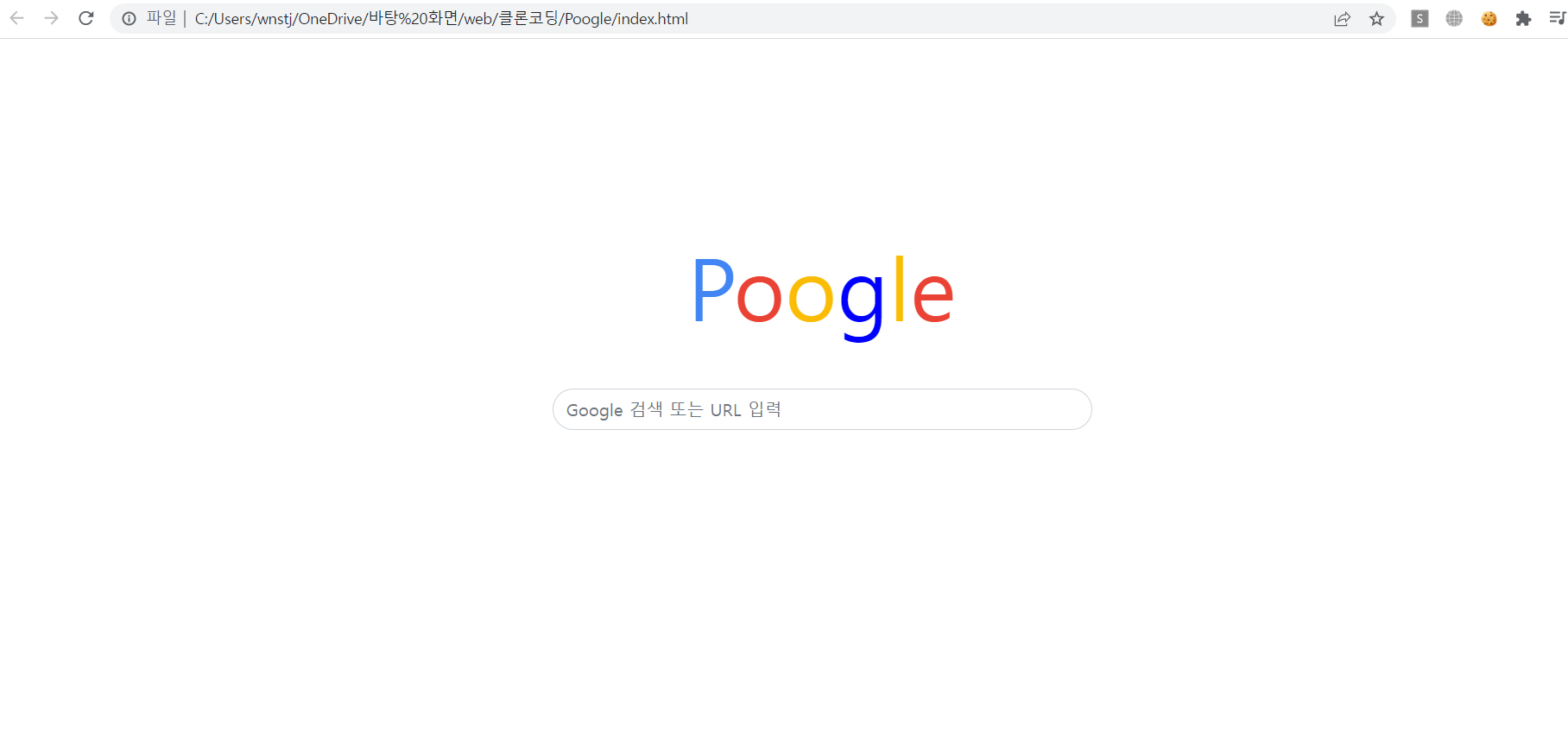
내용 바뀐거 보이시죠?
아 그리고 옆의 버튼은 필요없으니 삭제해줍시다.
바로 위의 코드에서 <input> 태그 밑의 <button> 태그를 없애주기만 하면 됩니다.
이제 길이를 맞춰야 하는데 똑같이 F12 로 들어가 width 속성을 이리 저리 변경해봅시다.
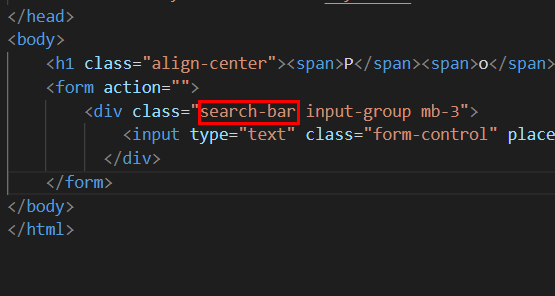
width: 500px 일 때 얼추 비슷한 것 같으니 클래스 하나 만들어줍시다.
'search-bar' 라는 클래스고 width: 500px 로 설정해주고 <div> 속성에 넣어줍니다.


이후 <div> 클래스에 "mx-auto mt-5" 를 추가해 위치를 맞춥니다.
1. mx-auto 는 Bootstrap 에서 지원하는 것으로 가운데로 이동시켜줍니다.
2. mt-5 는 margin 의 차를 5만큼 내라는 뜻입니다.

구글 검색창을 보면 저희가 만든 것에 비해 둥글다는 것을 알 수 있습니다.
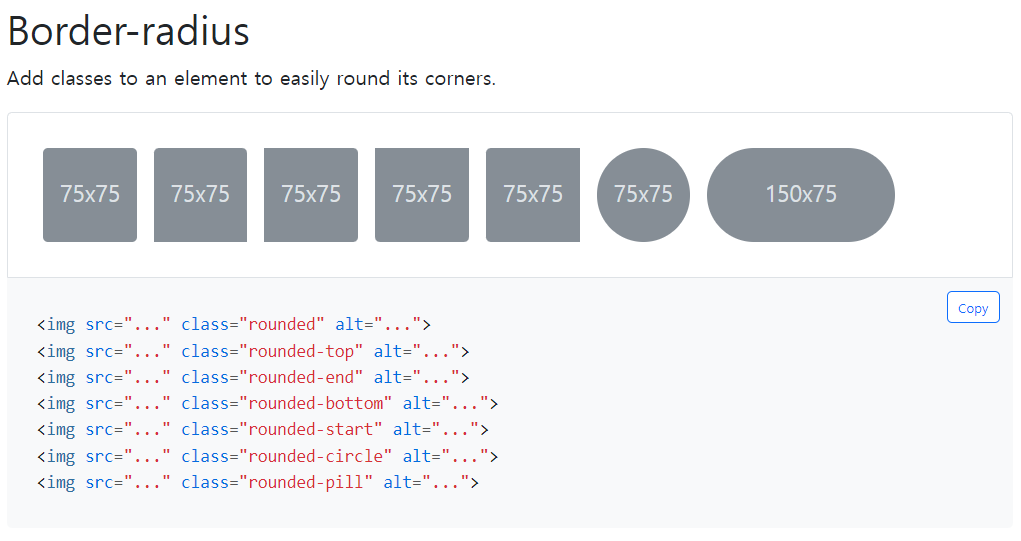
바로 Bootstrap 에서 "Border-radius" 검색

150 x 75 를 쓰려면 "rounded-pill" 클래스를 추가하면 되겠네요.
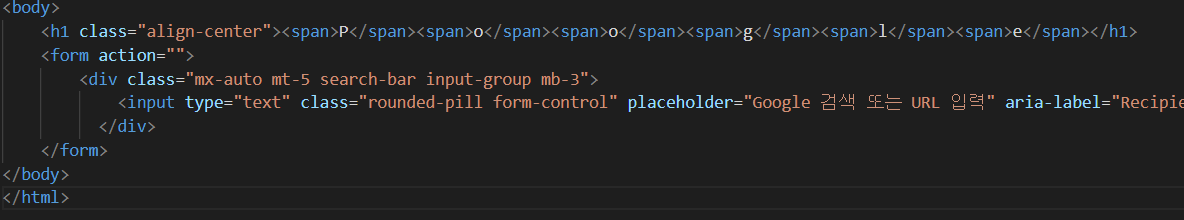
이번엔 <input> 태그 자체의 속성을 바꾸는 것이므로 <input> 의 클래스에 추가해줍니다.


하지만 아직 검색 기능을 만들지 않았죠?
바로 가봅시다.
[5] 구글 검색 기능 추가
구글의 검색 시스템은 어떻게 이루어질까요?
이 부분은 저도 모르는 부분이었기에 유튜브를 열심히 보며 이해하려고 했습니다.
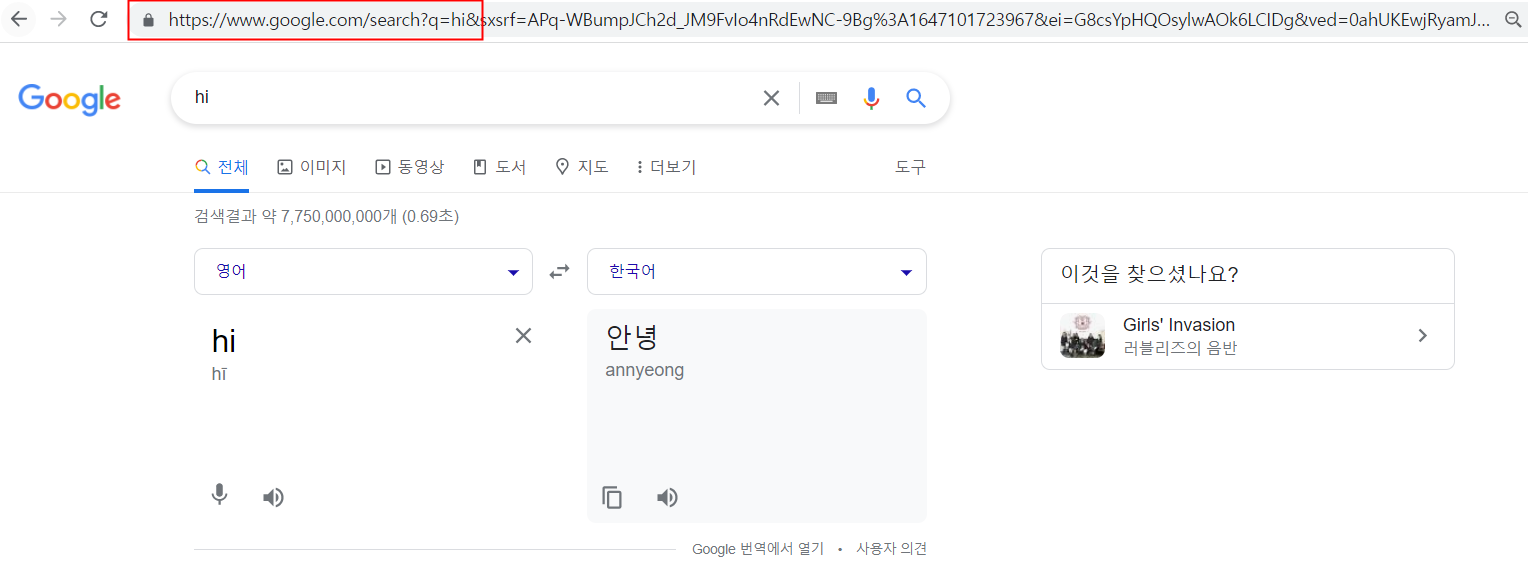
구글에 "hi" 라고 검색해봅시다.

어떤 단어를 쳐도 https://www.google.com/search?q= 이부분은 변하지 않아요.
즉, 구글의 검색 시스템은 http~search + ?q 이렇게 이루어져 있어요.
마무리
이렇게 첫번 째 클론 코딩을 해보았는데 너무 재밌지 않나요?
물론 저는 아직 갈 길이 멀지만 직접 무언가를 만들면서 공부하는 재미가 쏠쏠해요.
다음에도 흥미있는 내용을 가져와보도록 할게요.
마지막으로 제가 사용한 코드들 알려드리고 마무리 할게요. (깃헙에도 올려놨답니다.)
감사합니다!
-Github : https://github.com/JunseoParKK
- Index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Poogle</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1 class="align-center"><span>P</span><span>o</span><span>o</span><span>g</span><span>l</span><span>e</span></h1>
<form action="https://www.google.com/search" method="get">
<div class="mx-auto mt-5 search-bar input-group mb-3">
<input name="q" type="text" class="rounded-pill form-control" placeholder="Google 검색 또는 URL 입력" aria-label="Recipient's username" aria-describedby="button-addon2">
</div>
</form>
</body>
</html>
- Style.css
.align-center {
text-align: center;
margin-top: 180px;
font-size: 80px;
}
h1 span:nth-child(1) {
color: #4285f4;
}
h1 span:nth-child(2) {
color: #ea4335;
}
h1 span:nth-child(3) {
color: #fbbc05;
}
h1 span:nth-child(4) {
color: blue;
}
h1 span:nth-child(5) {
color: #fbbc05;
}
h1 span:nth-child(6) {
color: #ea4335;
}
.search-bar {
width: 500px;
}