
안녕하세요!
저는 요새 웹프로그래밍을 공부중입니다.
기초적인 HTML,CSS 의 문법을 독학하며 흥미를 느꼈거든요.
그래서 오늘은 첫 클론코딩으로 구글 메인화면을 만들어보려고 해요!
그냥 만들면 재미없으니 제 성을 따 "Poogle" 메인화면을 만들어보겠습니다.
참고로 조코딩님의 유튜브를 참고했어요!
[1] 파일 생성 및 기본 틀 작성
우선 저는 Visual Studio Code를 사용하여 HTML, CSS파일을 만들었어요.
index.html, style.css 파일을 만들어줍시다.

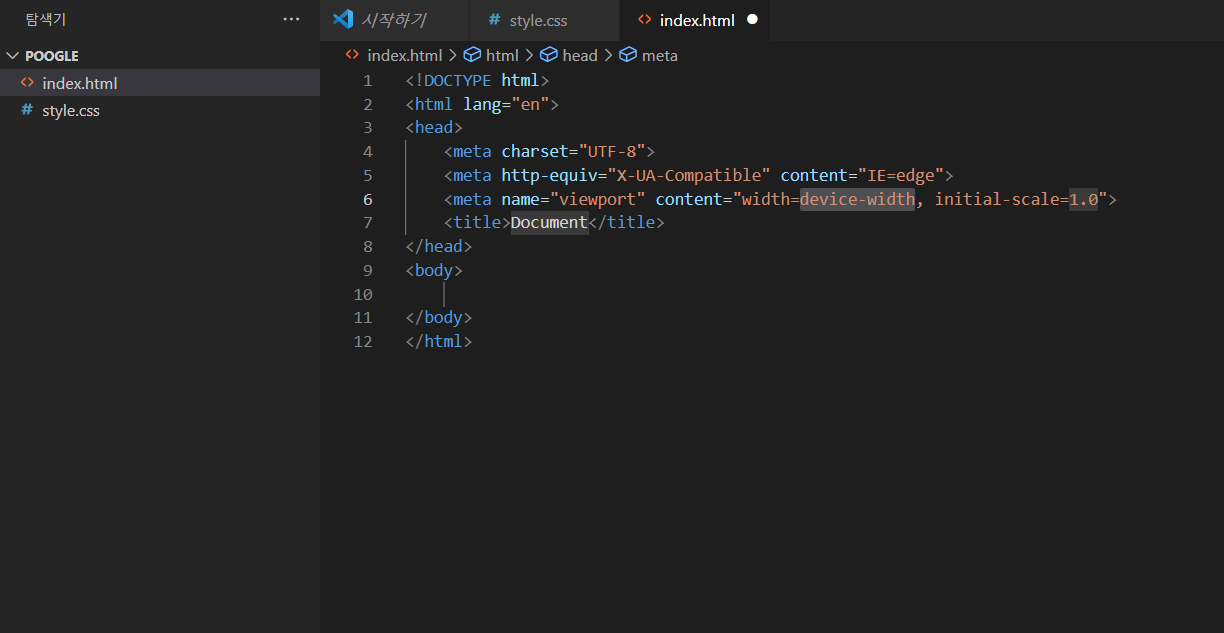
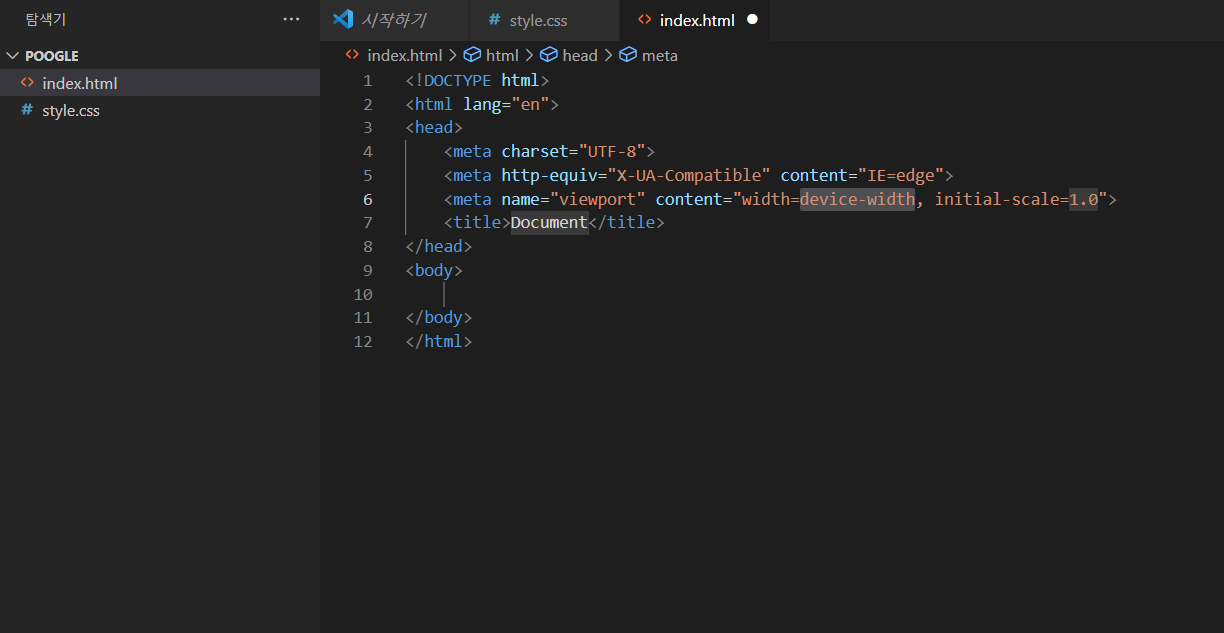
기본 HTML 틀이에요.
어제 HTML의 기본 구조와 태그들을 공부했는데 생각보다 빠르게 이해돼서 재밌었어요.
우선 웹페이지를 한국어로 만들거니까 2번째 줄 lang="ko"로 바꿔줍니다.
<title>은 우리가 만들어볼 "Poogle"로 바꿔주고요.
구글 사이트에 들어가보면 가운데에 "Google" 표시와 그 아래 검색창 기능이 있죠?
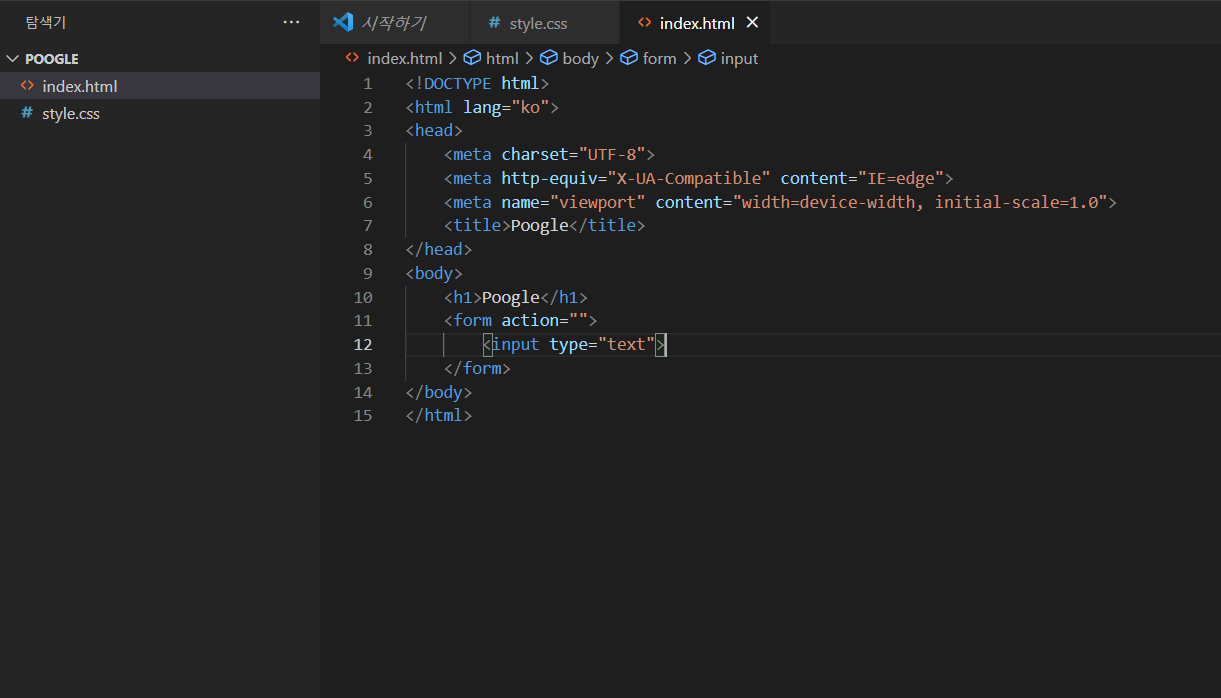
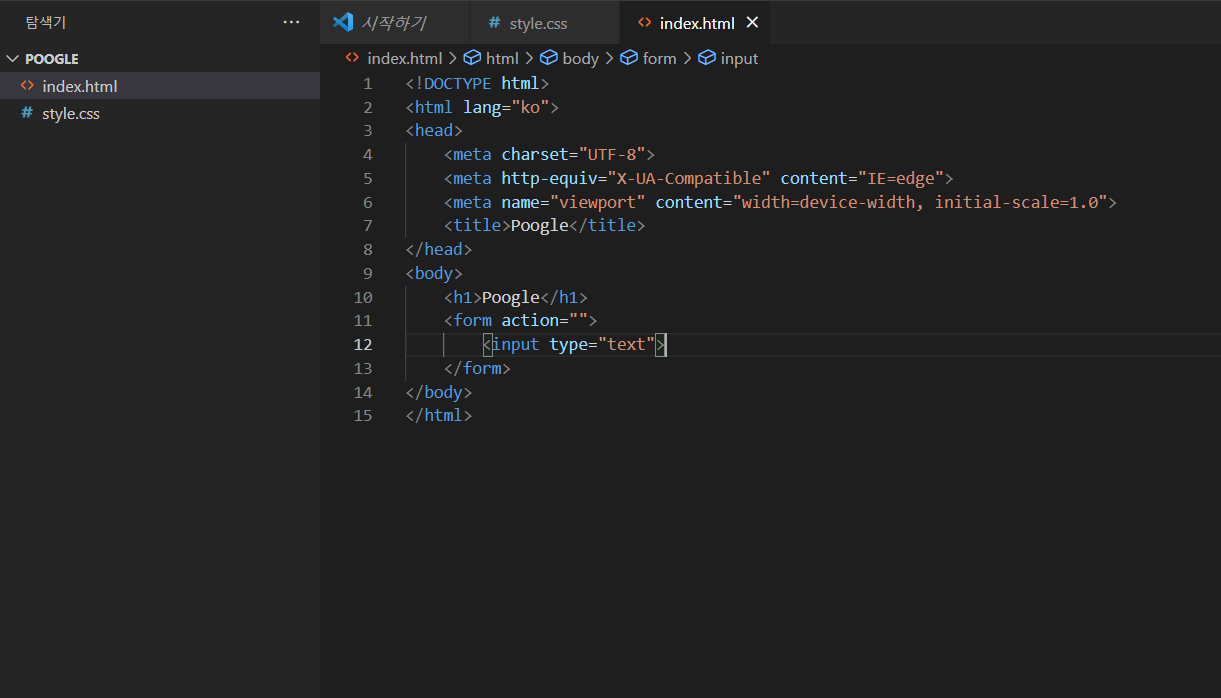
<body>에 위 두가지 기본 틀을 만들어볼게요.
1. <h1>태그를 이용하여 "Poogle" 글자를 넣어줍니다.
2. <form>, <input> 태그를 이용하여 검색창을 만들어줍니다.

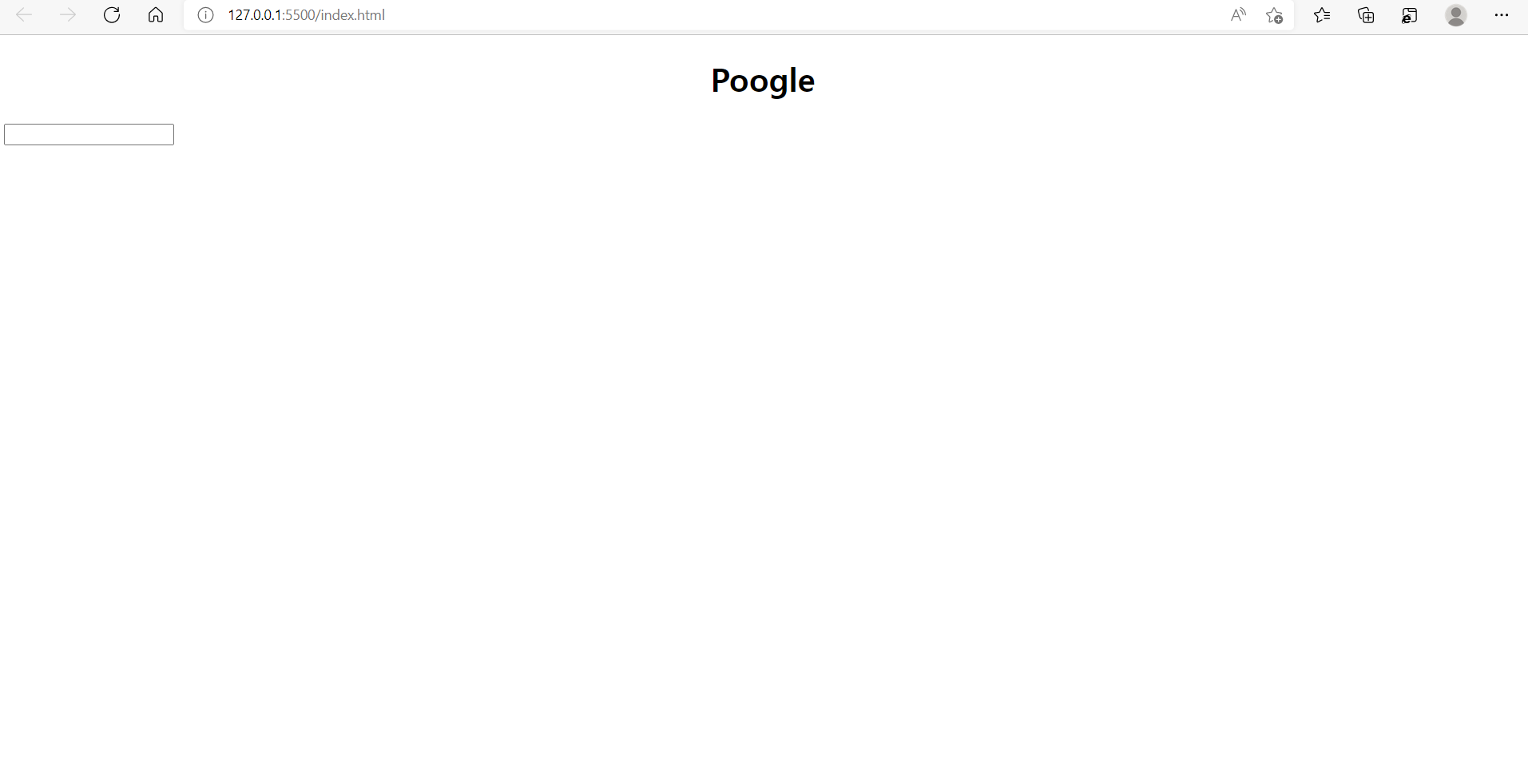
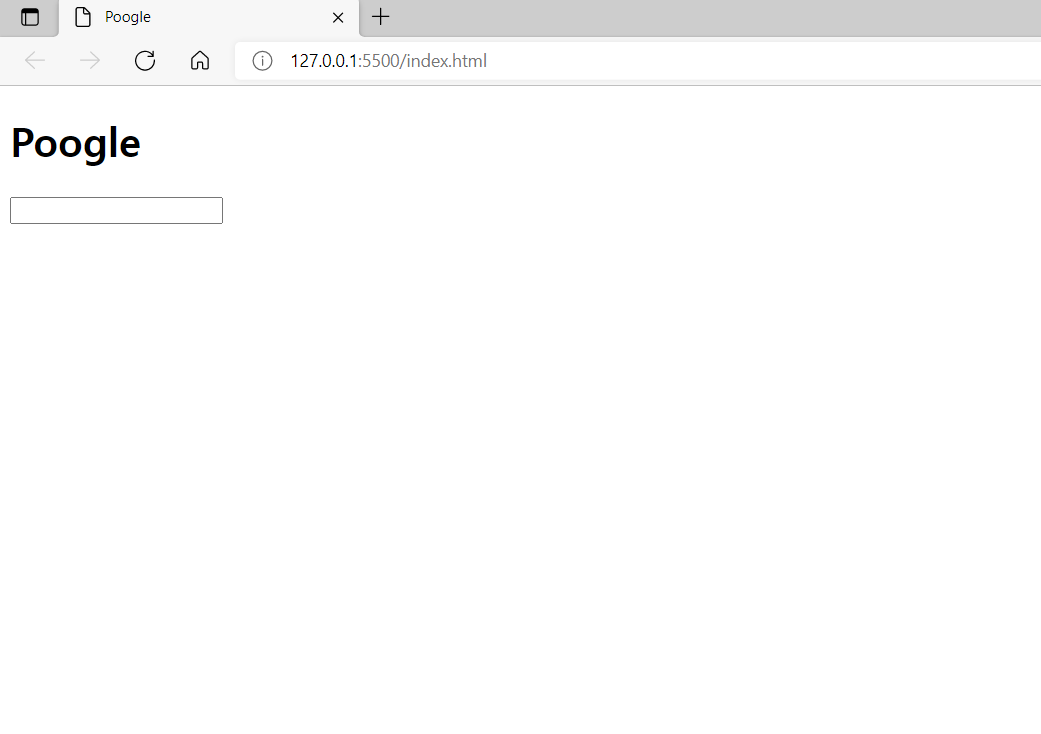
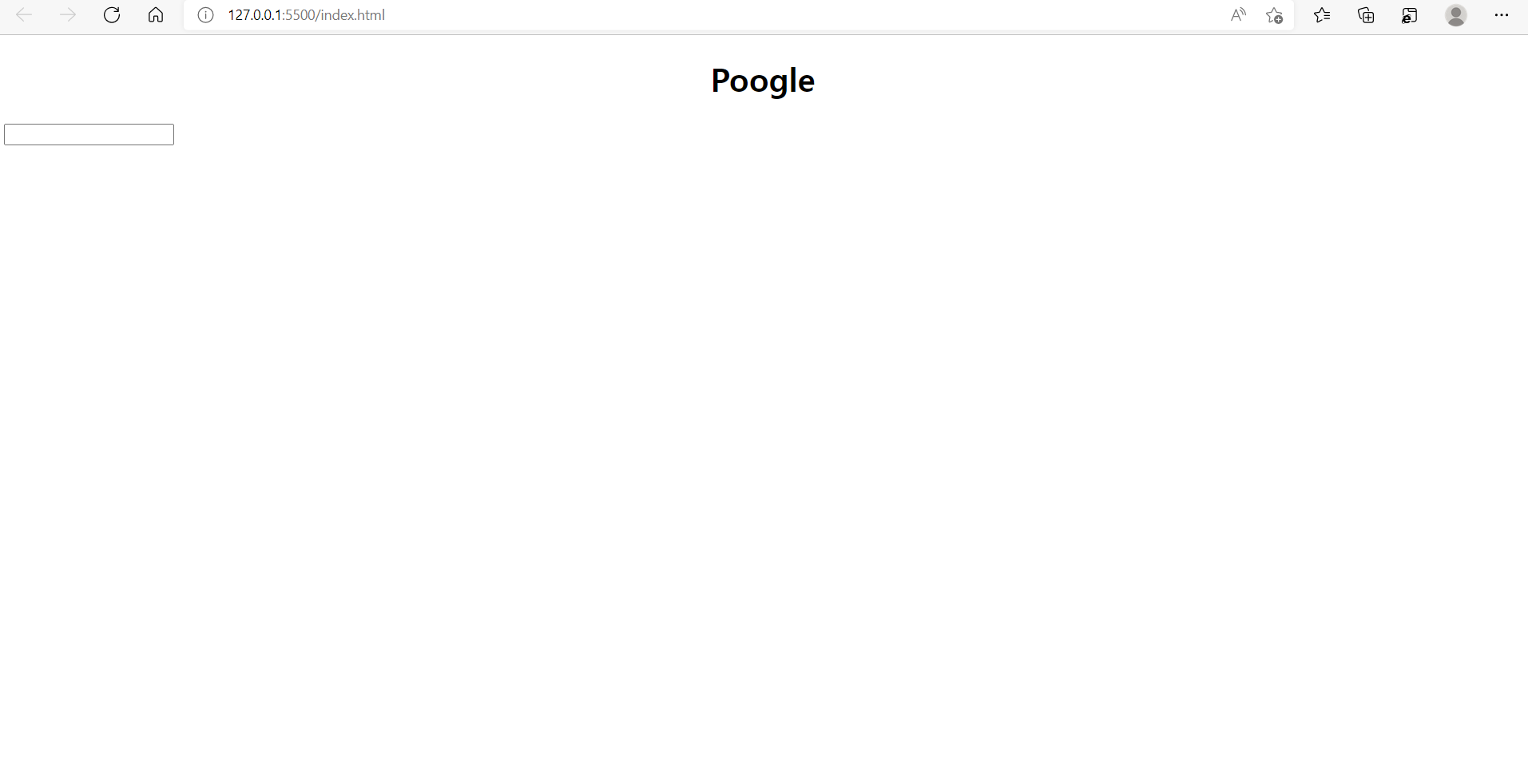
이제 직접 들어가 틀이 잘 만들어졌는지 확인해봐야겠죠?

[2] CSS 연결 및 제목 꾸미기
기본 틀이 잘 만들어진걸 확인했으니 이제 글자를 가운데로 옮기고 색을 입힐거에요.
구글 메인화면을 보면 글자가 가운데에 있고 각각의 색을 가지고 있죠?
글자를 꾸미기 위해선 CSS를 연결해줘야 하는데요, <link> 태그를 써봅시다.
우리가 만들어놓은 'style.css' 에 연결해줍니다.
<head>부분에 위 코드를 추가함으로써 CSS와 연결할 수 있어요.
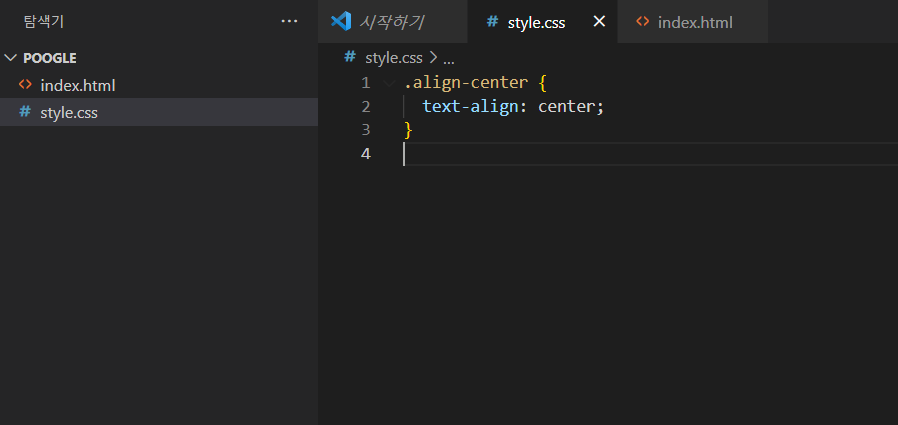
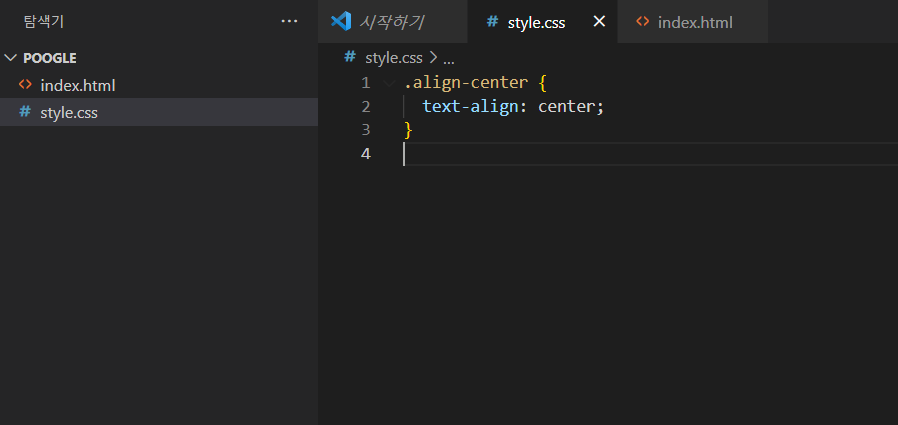
이 클래스를 사용했어요.

다시 index.html 로 돌아와서 <h1>태그에 "Poogle"이 있으니 클래스를 적용시킵니다.
<h1 class="align-center">Poogle</h1>

이제 글자 크기를 키우고 위치를 대강 잡아볼게요.
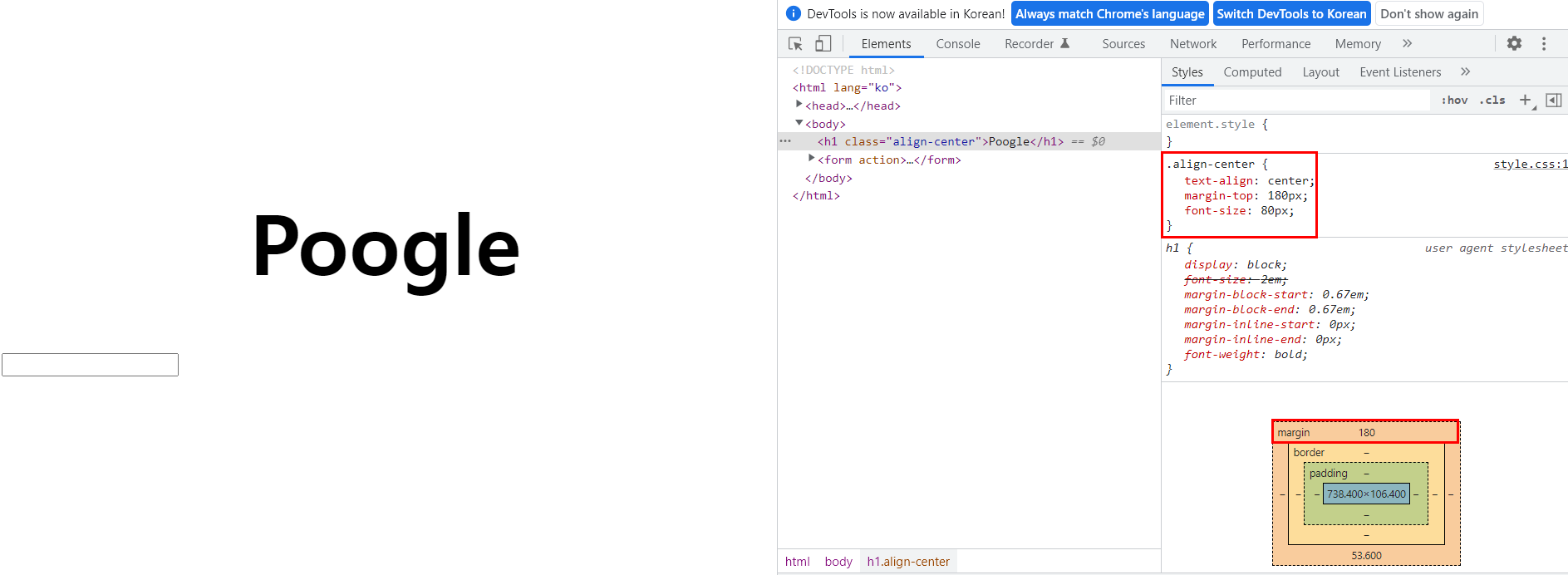
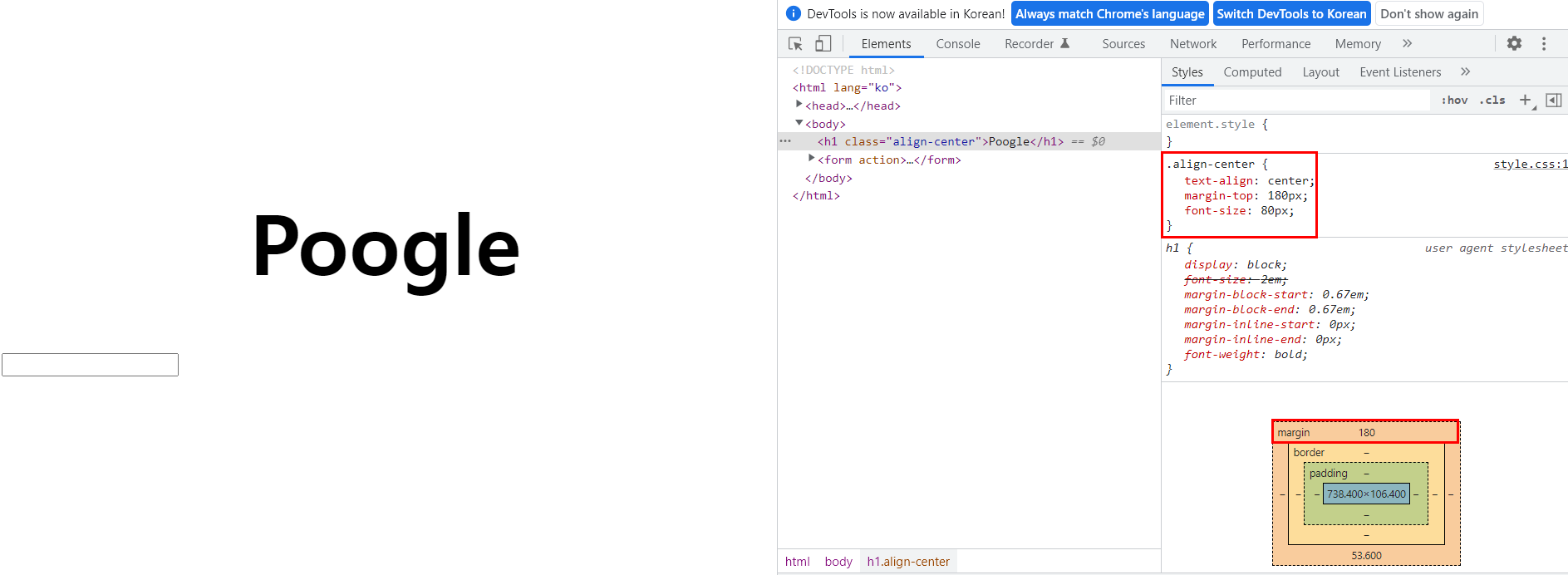
저는 크롬을 이용하기 때문에 F12를 눌러 개발자 도구를 활용합시다.

측정해본 결과 margin-top : 180px , font-size : 80px 정도면 괜찮을 것 같아요.
위의 정보들을 바로 CSS에서 아까 만든 클래스 내부에 넣어줍니다.
이제 글자의 색을 바꿔줍시다.
저는 Visual Studio Code 의 확장 프로그램인 "htmltagwrap" 을 활용해 태그를 감싸줬어요.
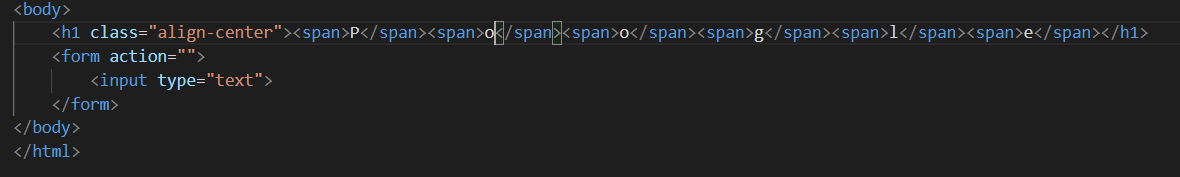
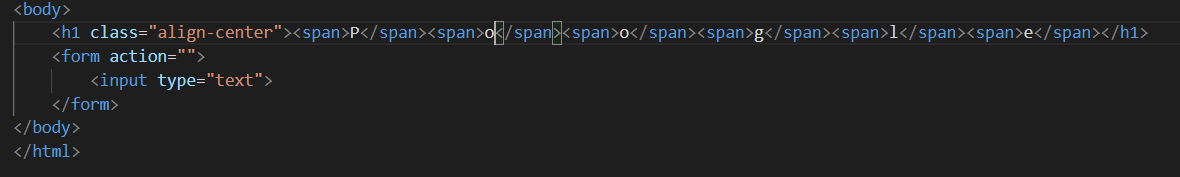
"Poogle"의 각 글자를 <span>태그로 감싸줍니다.

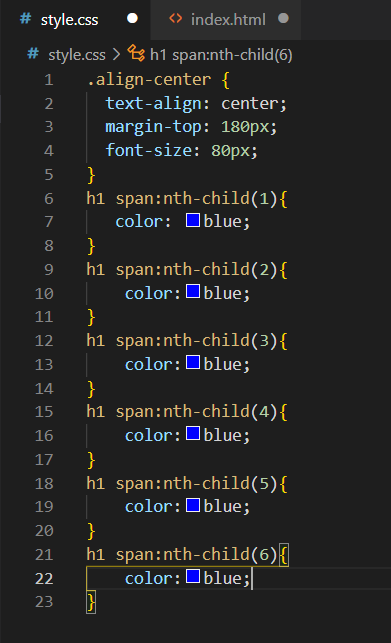
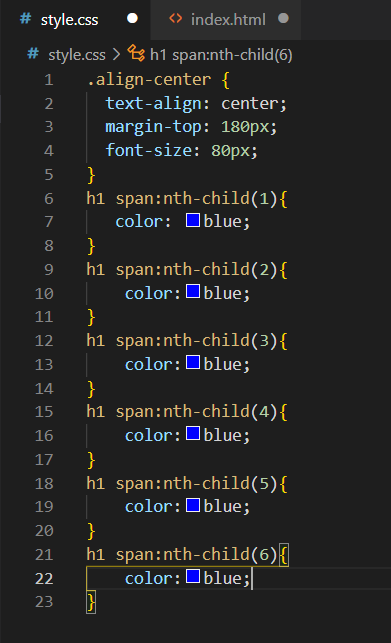
"Poogle" 에서 각 글자를 h1의 n번째 자손으로 나눴기 때문에 h1 span:nth-child(n) 클래스를 씁니다.

우선 틀을 만들고 이제 구글 사이트에 들어가 각 글자가 어떤 색인지 추출해볼거에요.
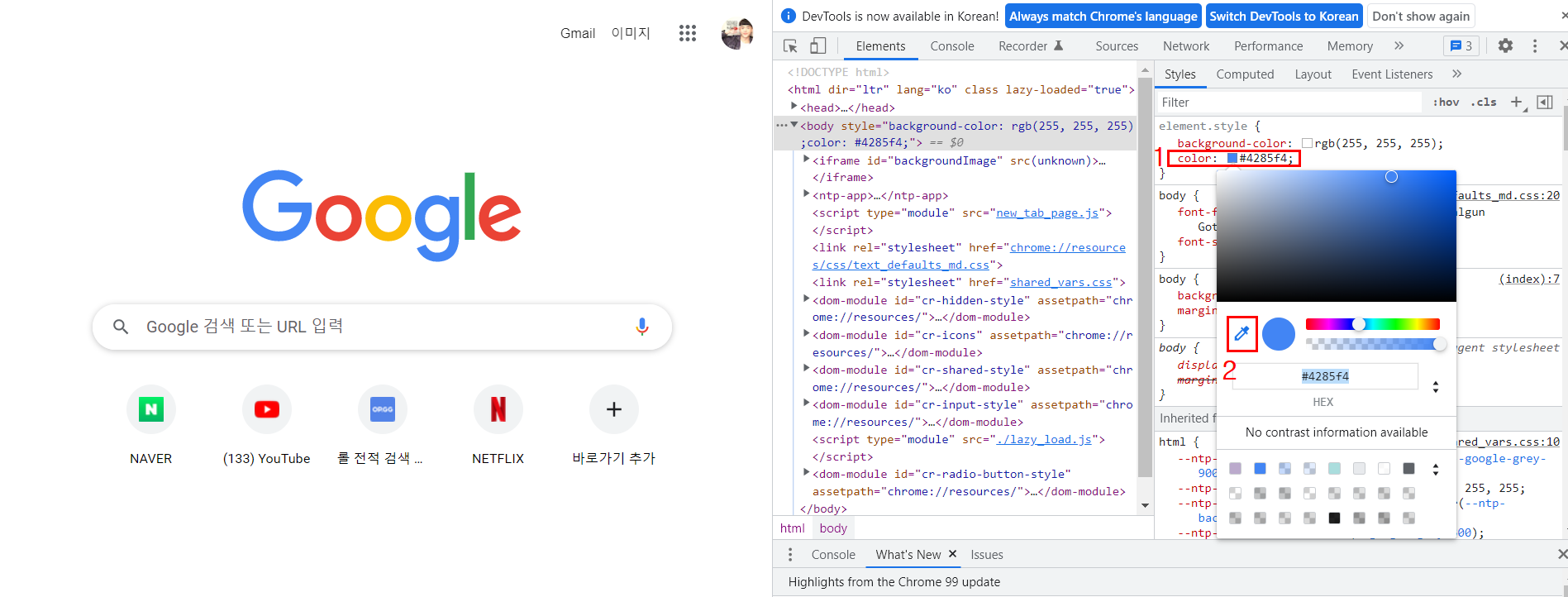
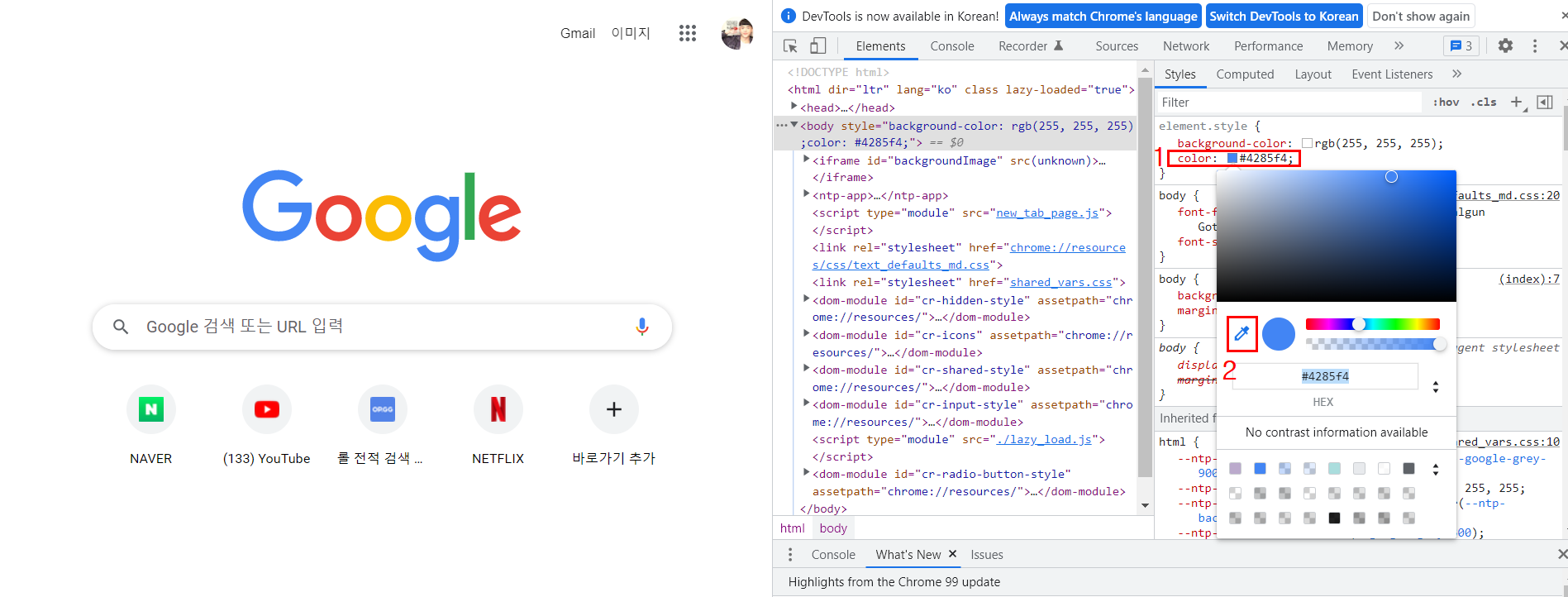
마찬가지로 개발자 도구에 들어가 각 글자의 색을 뽑아봅시다.

2번 박스 밑에 #4285f4 라고 보이죠?
'G' 의 색을 추출한 것을 색깔 코드로 나타낸 것이랍니다. 복사해서 첫번째 자식에 붙여넣기 해줍니다.
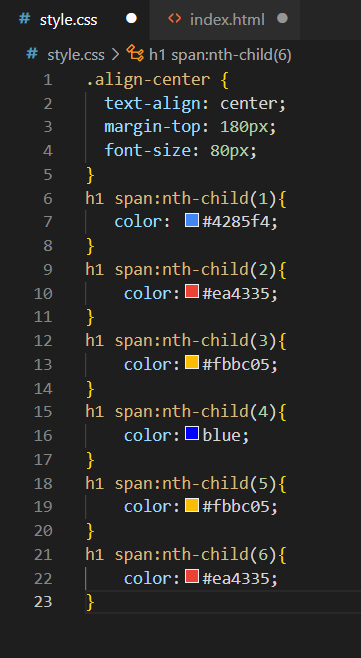
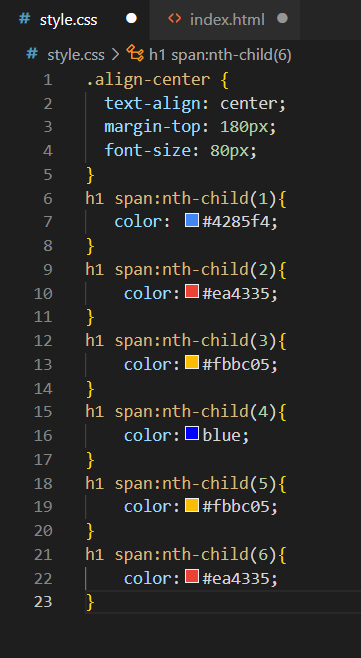
나머지 글자도 똑같이 추출해서 복사, 붙여넣기로 색깔을 채워줍시다.


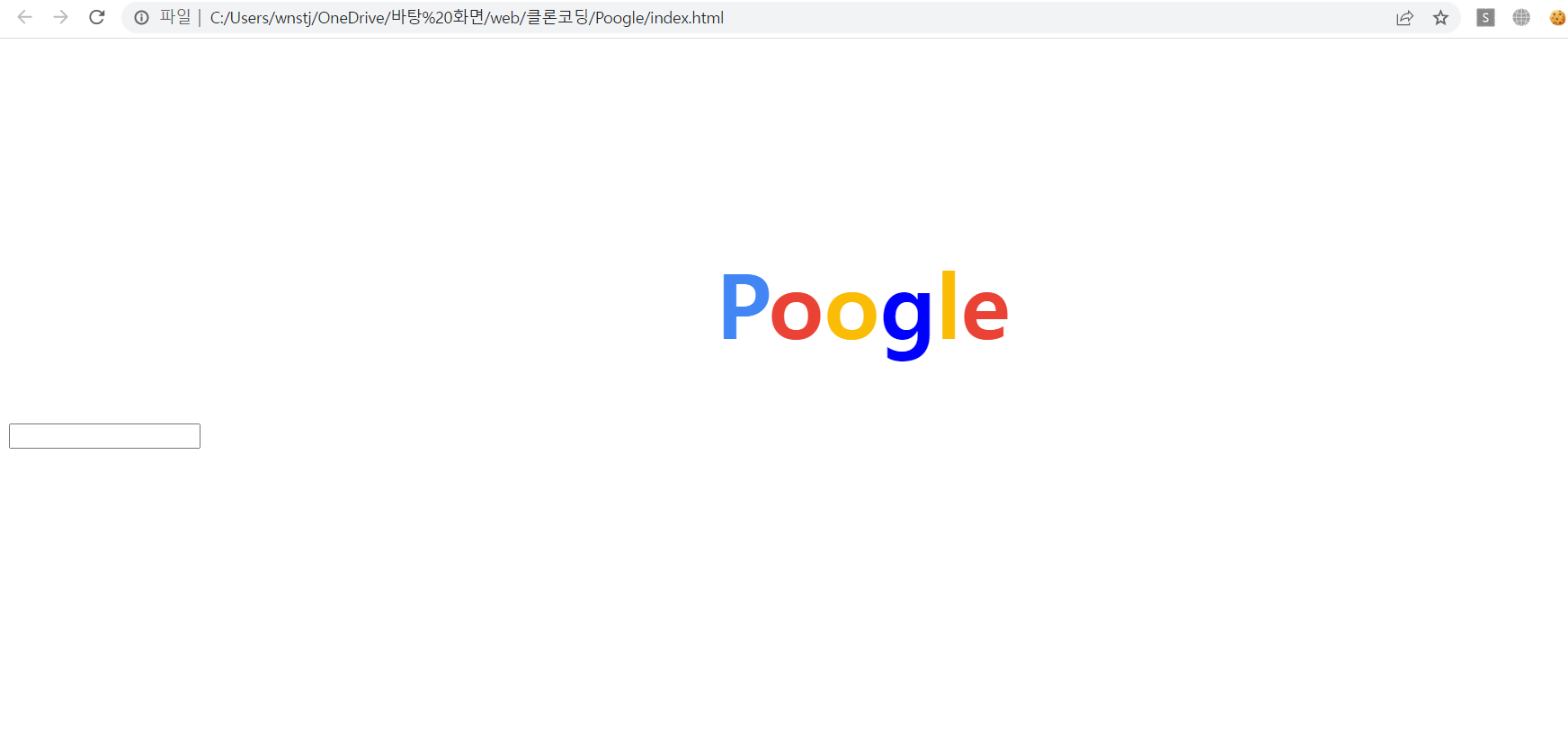
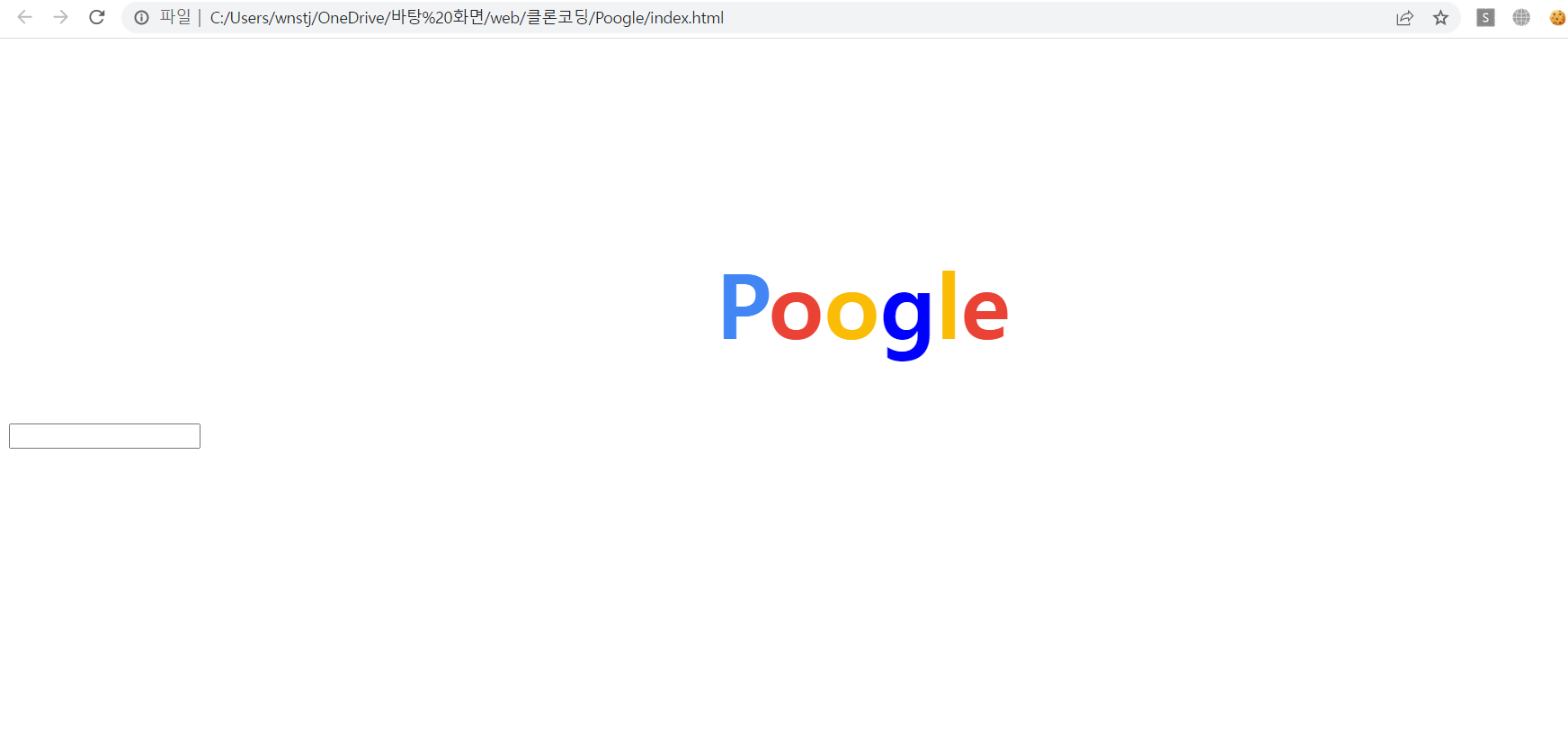
이제 글자는 완성했으니 밑의 검색창은 다음 시간에 이어서 만들어보도록 할게요!

안녕하세요!
저는 요새 웹프로그래밍을 공부중입니다.
기초적인 HTML,CSS 의 문법을 독학하며 흥미를 느꼈거든요.
그래서 오늘은 첫 클론코딩으로 구글 메인화면을 만들어보려고 해요!
그냥 만들면 재미없으니 제 성을 따 "Poogle" 메인화면을 만들어보겠습니다.
참고로 조코딩님의 유튜브를 참고했어요!
[1] 파일 생성 및 기본 틀 작성
우선 저는 Visual Studio Code를 사용하여 HTML, CSS파일을 만들었어요.
index.html, style.css 파일을 만들어줍시다.

기본 HTML 틀이에요.
어제 HTML의 기본 구조와 태그들을 공부했는데 생각보다 빠르게 이해돼서 재밌었어요.
우선 웹페이지를 한국어로 만들거니까 2번째 줄 lang="ko"로 바꿔줍니다.
<title>은 우리가 만들어볼 "Poogle"로 바꿔주고요.
구글 사이트에 들어가보면 가운데에 "Google" 표시와 그 아래 검색창 기능이 있죠?
<body>에 위 두가지 기본 틀을 만들어볼게요.
1. <h1>태그를 이용하여 "Poogle" 글자를 넣어줍니다.
2. <form>, <input> 태그를 이용하여 검색창을 만들어줍니다.

이제 직접 들어가 틀이 잘 만들어졌는지 확인해봐야겠죠?

[2] CSS 연결 및 제목 꾸미기
기본 틀이 잘 만들어진걸 확인했으니 이제 글자를 가운데로 옮기고 색을 입힐거에요.
구글 메인화면을 보면 글자가 가운데에 있고 각각의 색을 가지고 있죠?
글자를 꾸미기 위해선 CSS를 연결해줘야 하는데요, <link> 태그를 써봅시다.
우리가 만들어놓은 'style.css' 에 연결해줍니다.
<head>부분에 위 코드를 추가함으로써 CSS와 연결할 수 있어요.
이 클래스를 사용했어요.

다시 index.html 로 돌아와서 <h1>태그에 "Poogle"이 있으니 클래스를 적용시킵니다.
<h1 class="align-center">Poogle</h1>

이제 글자 크기를 키우고 위치를 대강 잡아볼게요.
저는 크롬을 이용하기 때문에 F12를 눌러 개발자 도구를 활용합시다.

측정해본 결과 margin-top : 180px , font-size : 80px 정도면 괜찮을 것 같아요.
위의 정보들을 바로 CSS에서 아까 만든 클래스 내부에 넣어줍니다.
이제 글자의 색을 바꿔줍시다.
저는 Visual Studio Code 의 확장 프로그램인 "htmltagwrap" 을 활용해 태그를 감싸줬어요.
"Poogle"의 각 글자를 <span>태그로 감싸줍니다.

"Poogle" 에서 각 글자를 h1의 n번째 자손으로 나눴기 때문에 h1 span:nth-child(n) 클래스를 씁니다.

우선 틀을 만들고 이제 구글 사이트에 들어가 각 글자가 어떤 색인지 추출해볼거에요.
마찬가지로 개발자 도구에 들어가 각 글자의 색을 뽑아봅시다.

2번 박스 밑에 #4285f4 라고 보이죠?
'G' 의 색을 추출한 것을 색깔 코드로 나타낸 것이랍니다. 복사해서 첫번째 자식에 붙여넣기 해줍니다.
나머지 글자도 똑같이 추출해서 복사, 붙여넣기로 색깔을 채워줍시다.


이제 글자는 완성했으니 밑의 검색창은 다음 시간에 이어서 만들어보도록 할게요!
